AB 2 - Erste eigene Webseite
In diesem Arbeitsauftrag wirst du deine erste eigene Webseite von Grund auf aufbauen.
Folge den Schritten unten.
 Kreiere auf dem Schreibtisch einen Ordner mit dem Namen Webseite 01.
Kreiere auf dem Schreibtisch einen Ordner mit dem Namen Webseite 01.
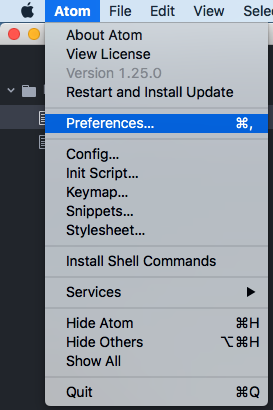
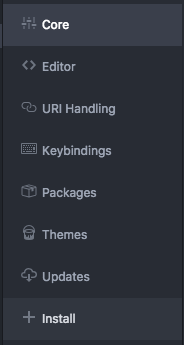
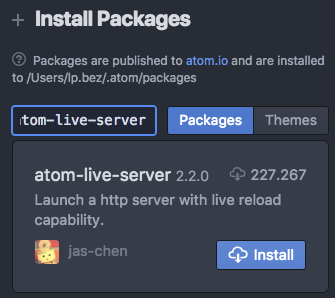
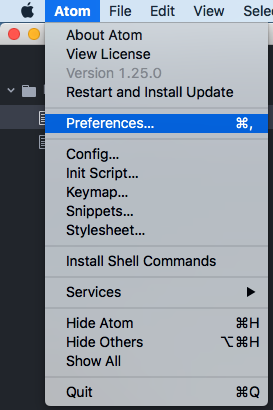
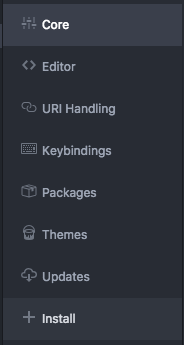
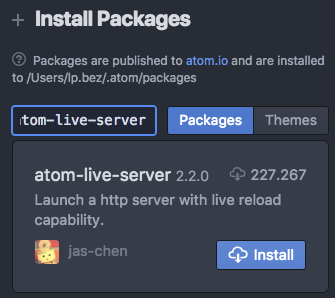
 Öffne den Atom-Editor . Klicke oben links auf Atom und dann auf Preferences.... Im linken Bereich zuunterst siehst du Install. Klicke darauf und suche dann nach atom-live-server. Klicke dort auf Install.
Öffne den Atom-Editor . Klicke oben links auf Atom und dann auf Preferences.... Im linken Bereich zuunterst siehst du Install. Klicke darauf und suche dann nach atom-live-server. Klicke dort auf Install.



- Jetzt klickst du oben links auf File und dann auf Add Project Folder... . Navigiere im Pop-up-Fenster zum Schreibtisch und wähle dort den vorher erstellten Ordner mit dem Namen Webseite 01 aus.
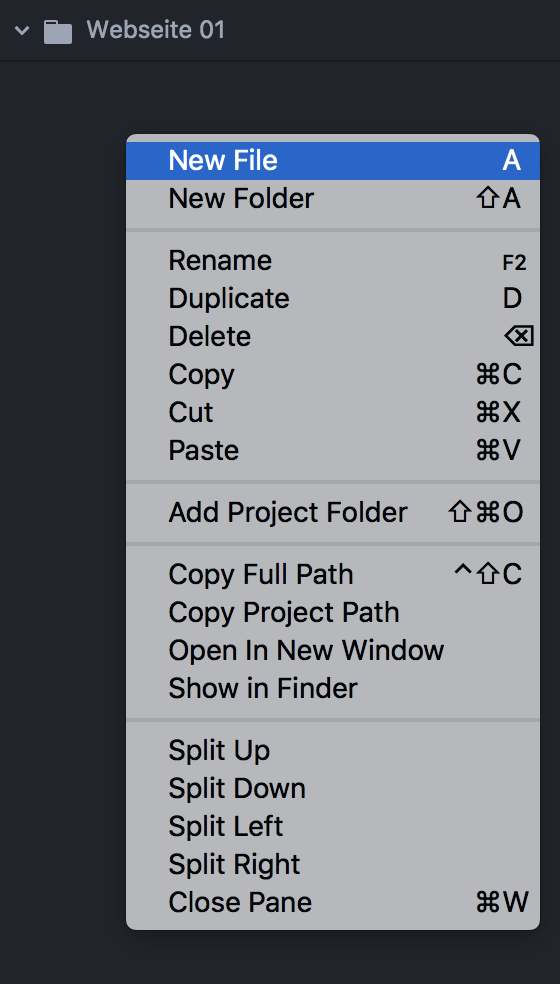
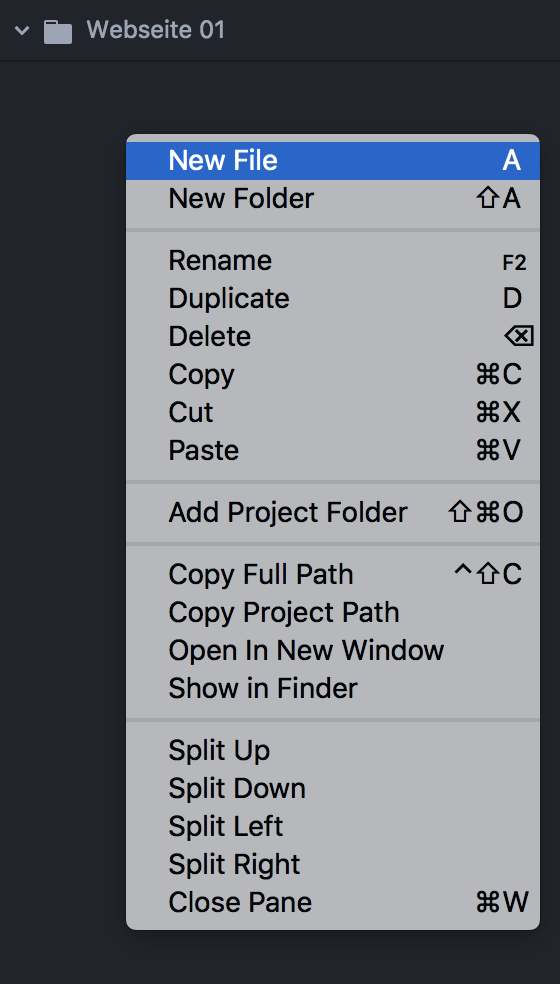
- Im linken Bereich des Atom-Editors kannst du nun im vorher ausgewählten Ordner eine Datei erstellen, indem du einen Rechtsklick machst und dann New File anwählst. Nenne diese Datei index.html.

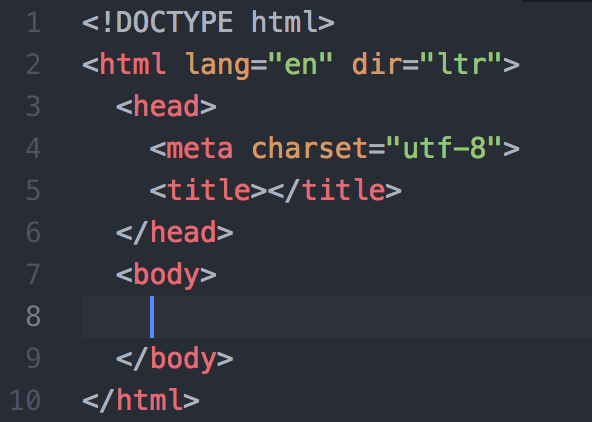
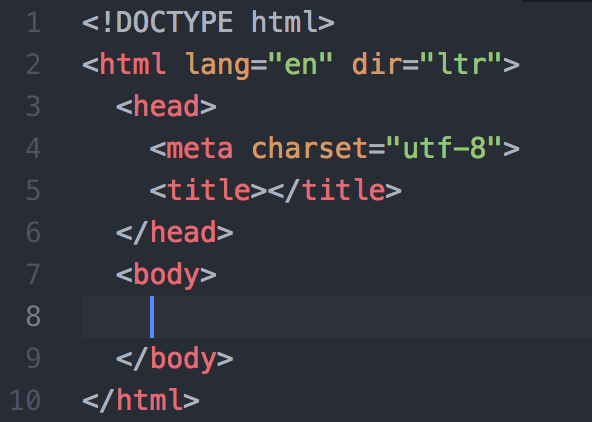
- Jetzt kannst du beginnen, deine erste Webseite zu erstellen. Schreibe dazu den Code vom Grundgerüst ab.
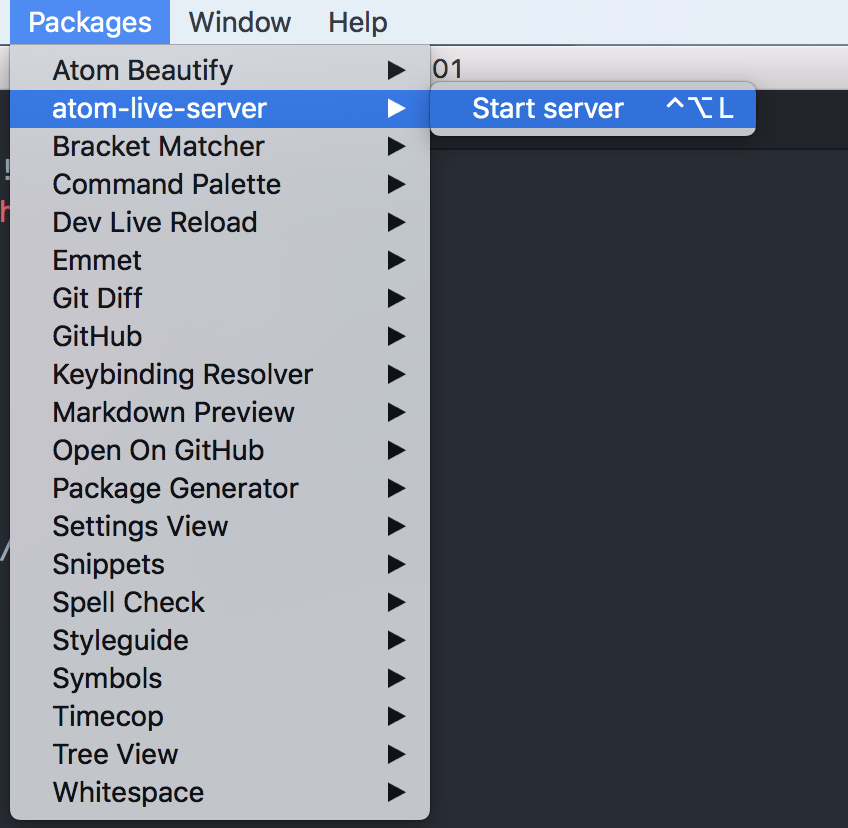
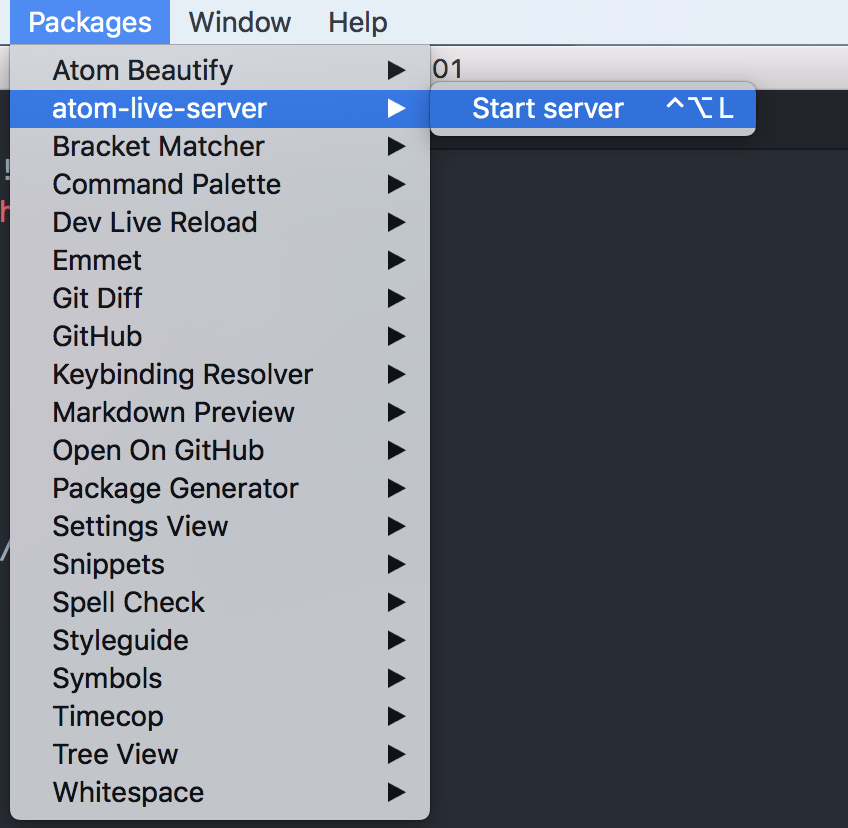
- Wenn du damit fertig bist, kannst du eine Vorschau deiner erstellen Webseite anzeigen lassen, indem du oben auf Packages und dann auf atom-live-server und dann auf Start server klickst. Vergesse nicht, vorher deine HTML-Datei zu sichern.

- Zwischen den beiden body-Tags (<body> </body>) kannst nun Titel, Paragraphen, Listen, Bilder und so weiter erstellen. Jedesmal, wenn du deine HTML-Datei sicherst, wird die Vorschau aktualisiert.

- Versuche eine sinnvolle und ansprechende Webseite zu einem Thema deiner Wahl zu kreieren.
 Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
 Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
 Kreiere auf dem Schreibtisch einen Ordner mit dem Namen Webseite 01.
Kreiere auf dem Schreibtisch einen Ordner mit dem Namen Webseite 01. Öffne den Atom-Editor . Klicke oben links auf Atom und dann auf Preferences.... Im linken Bereich zuunterst siehst du Install. Klicke darauf und suche dann nach atom-live-server. Klicke dort auf Install.
Öffne den Atom-Editor . Klicke oben links auf Atom und dann auf Preferences.... Im linken Bereich zuunterst siehst du Install. Klicke darauf und suche dann nach atom-live-server. Klicke dort auf Install.