 Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
 Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
Begriffe
Grundgerüst
Wichtige HTML-Tags
CSS
Arbeitsaufträge
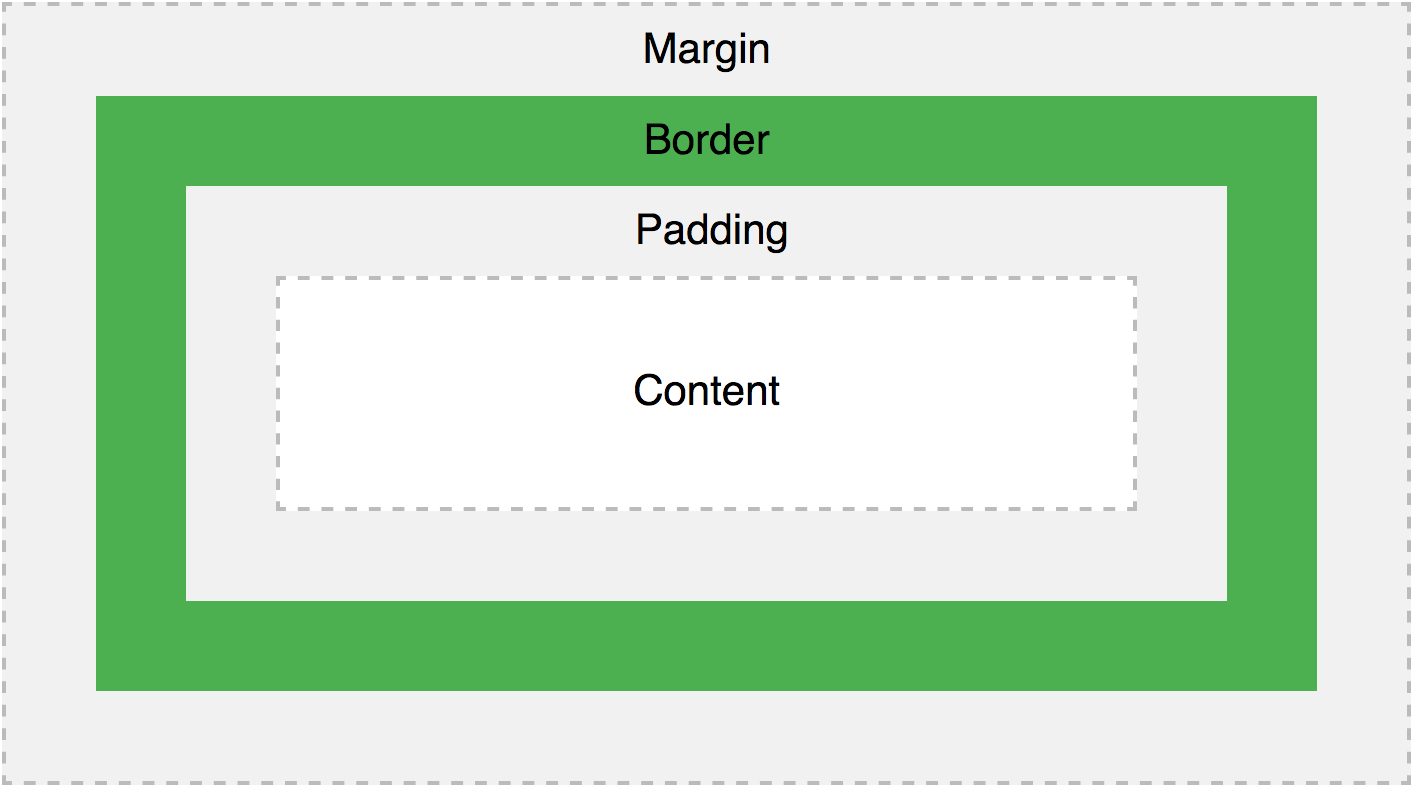
Alle HTML-Elemente können als Box betrachtet werden. Was das bedeutet, siehst du in der unteren Abbildung.

Margin bestimmt den Abstand zum nächsten Element. Border ist die Umrandung um das Element. Diese kann sichtbar gemacht und eingefärbt werden. Zudem kann auch die Dicke der Umrandung festgelegt werden (siehe border). Padding ist der Abstand des Inhalts des Elements (z.B. Text) zur Umrandung.