
Danach sollte es so aussehen:




Es ist möglich, Bilder zu laden und darzustellen. Die Bilder, die man benützen möchte, organisiert man am besten in einem Ordner mit dem Namen bilder oder so ähnlich. Dies ist vor allem dann angebracht, wenn man viele verschieden Bilder benötigt. Damit das unten Beschriebene funktioniert, musst du angemeldet sein!
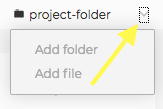
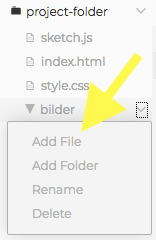
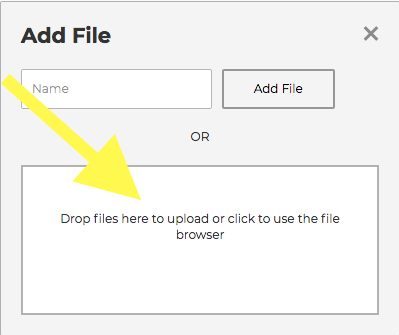
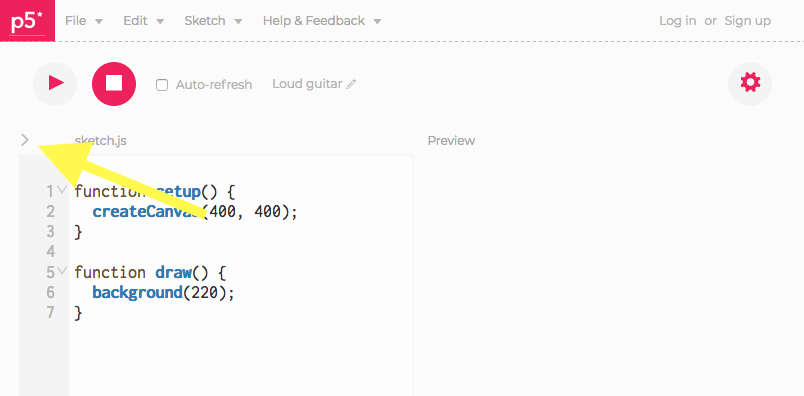
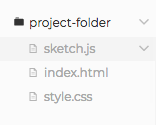
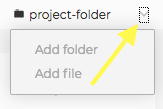
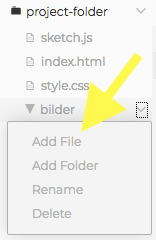
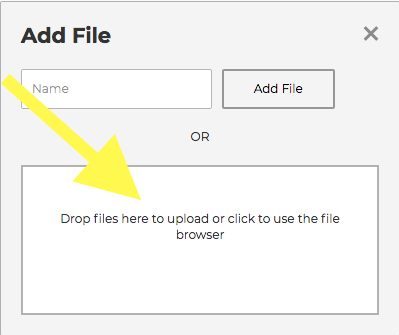
Um einen Ordner zu erstellen, gehe wie folgt vor:





Javascript ist eine sogenannte asynchrone Programmiersprache. Das heisst, das Programm kann Programmcode abarbeiten, bevor vorhergehender Programmcode beendet wurde. Für p5js bedeutet das, dass wenn wir ein Bild laden, der folgende Programmcode abgearbeitet wird, obwohl das Bild noch nicht fertig geladen wurde. Dies kann zu Problemen mit dem Programmcode führen. Es gibt allerdings eine eingebaute Funktion, welche sicherstellt, dass ein Bild zuerst geladen wird, und erst dann der restliche Programmcode abgearbeitet wird. Die Funktion heisst: function preload() {}
Hier siehst du, wie ein Bild geladen wird:
let bild; // der Name des Bildes
// mit function preload() {} wird sichergestellt,
// dass das Bild zuerst geladen wird
// und erst dann der nachfolgende Programmcode abgearbeitet wird.
function preload() {
// mit der Funktion loadImage() können wir ein Bild laden
// welches wir im Ordner bilder abgelegt haben
bild = loadImage('Pfad/zur/Bilddatei.Dateityp');
}
let bild; // der Name des Bildes
function preload() {
// Im Ordner bilder befindet sich das Bild mit dem Namen rakete.png
bild = loadImage('bilder/rakete.png');
}
Um das Bild tatsächlich darzustellen, muss die Funktion image(bild, x, y, breite, höhe) aufgerufen werden.
let bild; // der Name des Bildes
function preload() {
// Im Ordner bilder befindet sich das Bild mit dem Namen rakete.png
bild = loadImage('bilder/rakete.png');
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0, 0, 40);
// das in preload() geladene Bild bild wird geladen
// die Koordinaten der linken oberen Ecke des Bildes befindet sich bei 0, 0
// das Bild ist 200 Pixel breit und 200 Pixel hoch
image(bild, 0, 0, 200, 200);
}
Der weisse Punkt oben links zeigt, wo sich die obere linke Ecke des Bildes (Referenzpunkt) befindet.
Genau gleich wie ein Rechteck oder eine Ellipse, kann ein Bild bewegt werden.
let bild; // der Name des Bildes
let x = 200;
let y = 200;
function preload() {
// Im Ordner bilder befindet sich das Bild mit dem Namen rakete.png
bild = loadImage('bilder/rakete.png');
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0, 0, 40);
// das in preload() geladene Bild bild wird geladen
// die Koordinaten der linken oberen Ecke des Bildes befindet sich bei 0, 0
// das Bild ist 200 Pixel breit und 200 Pixel hoch
image(bild, x, y, 200, 200);
y = y - 4;
if(y < -200) {
y = height;
}
}
Der weisse Punkt zeigt, wo sich die obere linke Ecke des Bildes (Referenzpunkt) befindet.
Mit der Funktion imageMode(CENTER) kannst du festlegen, dass der Referenzpunkt des Bildes nicht die linke obere Ecke ist, sondern die Bildmitte. Dies ist häufig einfacher, um das Bild wunschgemäss zu platzieren.
let bild; // der Name des Bildes
let x = 200;
let y = 200;
function preload() {
// Im Ordner bilder befindet sich das Bild mit dem Namen rakete.png
bild = loadImage('bilder/rakete.png');
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0, 0, 40);
// das in preload() geladene Bild bild wird geladen
// die Koordinaten der linken oberen Ecke des Bildes befindet sich bei 0, 0
// das Bild ist 200 Pixel breit und 200 Pixel hoch
imageMode(CENTER);
image(bild, x, y, 200, 200);
y = y - 4;
if(y < -100) {
y = height + 100;
}
}
Der weisse Punkt zeigt, wo sich die Mitte des Bildes (Referenzpunkt) befindet.
Genauso wie bei einem Rechteck oder einer Ellipse, kann auch die Breite und die Höhe des Bildes dynamisch verändert werden.
let bild; // der Name des Bildes
function preload() {
// Im Ordner bilder befindet sich das Bild mit dem Namen haus.png
bild = loadImage('bilder/haus.png');
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(100);
image(bild, x, y, mouseX, mouseY);
}
Bewege die Maus über das Zeichenfeld!